You can now track specific events while customers are filling out the ResponsiBid form for the purposes of straight Google Analytics, as well as for tracking your Google AdWords conversions.
The events that can be tracked in Google Analytics:
- When a bid form loads up
- When a bid is begun (either Lightbox or Smartform)
- When a Smartform bid is begun
- When a Lightbox bid is begun
- When a bid is submitted (either Lightbox or Smartform)
- When a Smartform bid is submitted
- When a Lightbox bid is submitted
- When a proposal is accepted (Step 1 = pending)
- When a proposal is scheduled (Step 2 = scheduled by a customer)
To accomplish this, we have made it so that the ResponsiBid installation on your page (which is an iframe) will send each event to your web page (the parent window) to let your normal google analytics tracking know that these events have taken place.
NOTE: On mobile devices with narrow viewports (such as phones), the lightbox must necessarily open the lightbox in a new tab for the functionality to properly work. Because of this, the lightbox will NOT open on the parent page. It will open in a new window effectively causing the “parent window” to not receive any notifications to the listeners because there will be no iFrame to talk to the parent window. If this is a concern, we would recommend using the smartform exclusively because no matter the size of the viewport the smartform will remain in an iFrame within the parent window.
This was previously harder to do because you would have to try to track what was happening in the iFrame from the parent window, which is problematic because of the iframe being “crossdomain” (a domain that is different than your website), plus the iframe traffic is viewed as “direct traffic”, which we all know is not the case… it’s just how the servers see it. UGH.
So now we are recommending that we don’t do any tracking inside of ResponsiBid’s iFrame… Just let ResponsiBid send the different events that are happening directly to your webpage. No worries about counting traffic twice, and really, REALLY clean data. So let’s get after it.
Step 1 – Install ResponsiBid on Your Website/Webpages:
This is covered in this article, but most people reading this document have already done it. So once this is done, you can move to step #2.
Step 2 – Install Google Analytics on Your Website:
This is easily accomplished in several different ways, and there is a lot of value in reaching out to a professional… especially if you intend to spend money on Google AdWords. But here is the most basic way of doing it. Obviously it is an example and you’ll need to replace the ‘UA-#####-#’ spots with your real Google Analytics ID:
**NOTE: Do not rely on this code being injected by Google Tag Manager. We have found that if you don’t install the analytics tracing directly into the head of the pages you want to listen for the ResponsiBid events, you will not get reliable results.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-#####-#"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-######-#');
</script>
<!-- END Global site tag (gtag.js) - Google Analytics -->
Step 3 – Add a Script to the Webpages That Have ResponsiBid That Listen
Once you have done step 1 and 2, you now just need a way for the events that are being fired off from the ResponsiBid iFrame to land in your page and have somewhere to go and be processed.
ResponsiBid will be able to send quite a few events to the parent window. They are are actually webhooks, but the cool thing is that we make it directly accessible by default for your to grab. Here is a list of the events possible:
1.) First service selected (Bid has started):
bid.services.first_selection (This call will send regardless of smartform or lightbox use)
smartform.services.first_selection (This call will send only if it looks like someone has begin filling out the smartform)
lightbox.services.first_selection (This call will send only if it looks like someone has begin filling out the lightbox)
This event triggers only when a customer is getting a bid and selects their first service. This should be a good indication that the customer has started the bidding process. In the example call below we are listening for and sending 2 different events, a smartform start as well as a lightbox start. If we have both installed on the same page, this code would listen for whichever the website visitor starts doing and then send over to the parent window a notification about it, as well as the Google analytics category and action. For our purposes we are using the category of “Bid” and depending on which option the website visitor starts filling out, the action of “started_smartform” or “started_lightbox” so that you could track in Google Analytics separate stats for the smartform or lightbox.
2.) New bid being submitted (Bid is submitted):
bid.submitted (This call will send regardless of smartform or lightbox submission)
smartform.bid.submitted (This call will send only if someone has submitted the smartform)
lightbox.bid.submitted (This call will send only if someone has submitted the lightbox)
This event triggers only when the customer completes the bidding process and before they are redirected to the proposal. This is a good indication that the customer completed the bidding process. In the example call below we are listening for and sending 2 different events, a smartform start as well as a lightbox submission. If we have both installed on the same page, this code would listen for whichever the website visitor submits and then send over to the parent window a notification about it, as well as the Google analytics category and action. For our purposes we are using the category of “Bid” and depending on which option the website visitor starts filling out, the action of “submitted_smartform” or “submitted_lightbox” so that you could track in Google Analytics separate stats for the smartform or lightbox.
3.) Customer ready to schedule (Proposal is Confirmed):
proposal.step_1.confirm.click (This call will track if the visitor to your website has indicated that they want to schedule a job)
This event triggers when the customer has completed the first step of the proposal in which the selected at least 1 package and have agreed to the proposal. This is a good indication that they are ready to schedule. In the example call below we are listening for the website visitor to click the button at the bottom of the proposal indicating that they want to schedule. At that point, the code would send over to the parent window a notification about it, as well as the Google analytics category and action. For our purposes we are using the category of “Proposal” and the action of “confirmed”.
4.) Customer has scheduled (Proposal is Scheduled):
proposal.step_2.confirm.click (This call will track if the visitor to your website has actually scheduled a job)
This event triggers when the customer has completed the proposal with at least 1 selected service and has scheduled themselves based on your settings. This is a good indication that the sale is completed. In the example call below we are listening for the website visitor to click the schedule now button within step 2 of the proposal indicating that they have scheduled. At that point, the code would send over to the parent window a notification about it, as well as the Google analytics category and action. For our purposes we are using the category of “Proposal” and the action of “scheduled”.
So below is an example of something you could install on your page with the other 2 steps and it would listen separately for smartform and lightbox starts and submissions as well as proposal confirms and schedules.
Check it out (NOTE: This should be in the <head> section of the pages you want tracking. Do NOT add this to your Google Tag Manager code injection as it seems to never work):
<!-- Listen for ResponsiBid Events, then send Notifications to your page for Google Analytics Events -->
<script>
window.RESPONSIBID_LIGHTBOX_FIRST_SELECTION_CALLBACK = function() {
//send custom GA and also Facebook event when the customer selects their first service on the bid
gtag('event', 'Started_LightBox', {'event_category' : 'Bid', 'event_label' : 'started_lightbox'});
fbq('track', 'ViewContent');
};
window.RESPONSIBID_LIGHTBOX_SUBMITTED_CALLBACK = function() {
//send custom GA and also Facebook event when the customer completed the bid
gtag('event', 'Submitted_LightBox', {'event_category' : 'Bid', 'event_label' : 'submitted_lightbox'});
fbq('track', 'Lead');
};
window.RESPONSIBID_SMARTFORM_FIRST_SELECTION_CALLBACK = function() {
//send custom GA and also Facebook event when the customer selects their first service on the bid
gtag('event', 'Started_SmartForm', {'event_category' : 'Bid', 'event_label' : 'started_smartform'});
fbq('track', 'ViewContent');
};
window.RESPONSIBID_SMARTFORM_SUBMITTED_CALLBACK = function() {
//send custom GA and also Facebook event when the customer completed the bid
gtag('event', 'Submitted_SmartForm', {'event_category' : 'Bid', 'event_label' : 'submitted_smartform'});
fbq('track', 'Lead');
};
window.RESPONSIBID_PROPOSAL_CONFIRMED_CALLBACK = function() {
//send custom GA and also Facebook event when the customer clicks the confirm button one page 1 of the proposal
gtag('event', 'Confirmed', {'event_category' : 'Proposal', 'event_label' : 'confirmed'});
fbq('track', 'InitiateCheckout');
};
window.RESPONSIBID_PROPOSAL_SCHEDULED_CALLBACK = function() {
//send custom GA and also Facebook event when the customer has scheduled from the proposal
gtag('event', 'Scheduled', {'event_category' : 'Proposal', 'event_label' : 'scheduled'});
fbq('track', 'Purchase');
};
</script>
<!-- END Listen for ResponsiBid Events -->
So this example on the page would allow you to see the events categorized and labeled as actions taken, now you can go into your Google Analytics account and use this data however you like. The possibilities are endless!
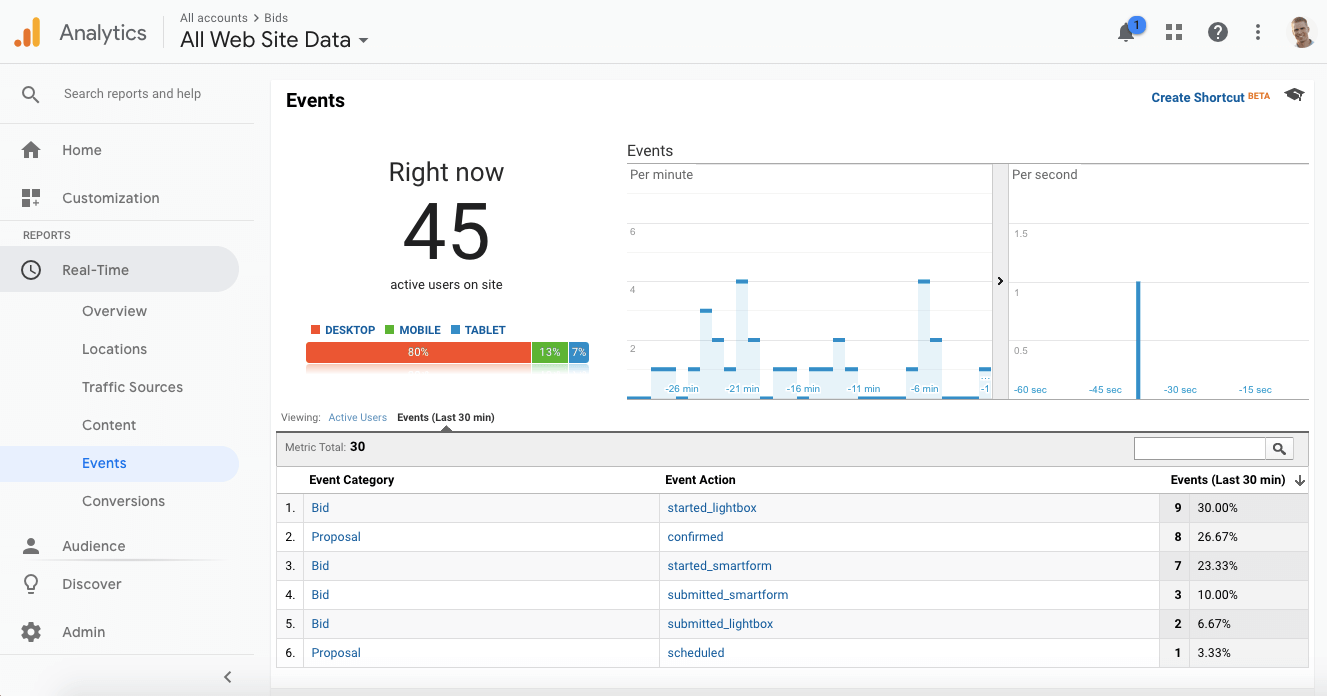
Here’s an example of what you might see when it’s working: